Ok pada kesempatan kali ini saya Uchiha Melvin akan membuat Tutorial tentang cara membuat blog Valid HTML5 di karenakan banyak blog yang memposting tentangg artikel ini saya juga tidak mau kalah karena tutorial ini termasuk banyak atau sering di cari para blogger yang ingin blognya Valid HTML5, ok segini dulu aja deh curhatnnya. Langsung saja to the point :
"Apa sih keuntungan menggunakan menjadikan blog Valid HTML5 ?"
Kalau kata si Irvan blog yang Valid HTML5 katanya lebih SEO Friendly dan lebih cepat, kalau menurutku sih mengikuti perkembangan jaman aja alias ikut-ikutan.
Ok dan ini adalah masalah dan cara mengatasi Blog agar Valid HTML5 :
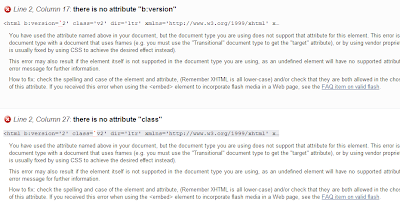
1. Masalah yang mirip kayak gini :
Cara mengatasinya :
- Ubah aja kode seperti ini :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
- Dengan kode :
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html>
- Lalu ubah code <html> dan </html> menjadi huruf besar yaitu : <HTML> dan </HTML>
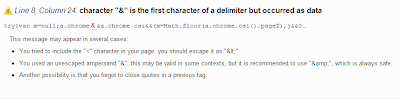
2. Untuk masalah yang kayak gini :
Cara mengatasinya :
- Hapus aja kode yang mirip dengan ini :
<b:include name='quickedit'/>
atau
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:post.editUrl'>
<span expr:class='"item-control " + data:post.adminClass'>
<a expr:href='data:post.editUrl' expr:title='data:top.editPostMsg'>
<img alt='' class='icon-action' height='18' src='http://img2.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/>
</a>
</span>
</b:if>
</b:includable>
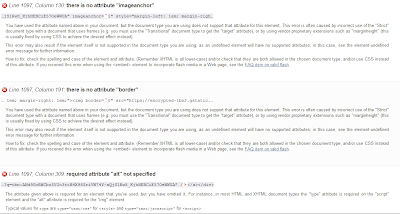
3. Untuk masalah yang kayak gini :
- Hilangkan aja kode imageanchor pada tag img.
- Hilangkan aja kode border pada tag img.
- Terus tambahin kode alt di setiap tag img.
- Hapus aja kode <b:include data='blog' name='all-head-content'/>
Description: Cara Membuat Blog Menjadi Valid HTML5
Rating: Reviewer: Unknown
ItemReviewed: Cara Membuat Blog Menjadi Valid HTML5
| URL |
| Code For Forum |
| HTML Code |
Ditulis Oleh : Unknown
 Nama Samaran : Uchiha Melvin
Nama Samaran : Uchiha MelvinTanggal Lahir : 04 Maret 1998
Agar terasa lebih akrab lagi panggil saja saya Melvin, saya adalah seorang blogger Newbie yang ingin lebih tahu mengenai Dunia Cyber yang luas. Selain itu saya juga hobi membaca komik manga antara lain adalah Naruto dan akhir-akhir ini saya sedang menyukai sebuah Film Anime yang berjudul Sword Ard Online. Dalam pelajaran sekolah yang paling saya sukai adalah TIK, Matematika, dan Biologi. Saya rasa sudah cukup deskripsi tentang saya dan jangan lupa untuk berkomentar di blog ini ya, Insyaallah akan saya balas. Sekian dan Terima kasih