Membuat Komentar Facebook di Blog selain dapat membuat blog terlihat lebih bagus dan rapih, para pengunjung pun akan lebih di mudahkan dalam berinteraksi dengan anda melalui Kotak komentar karena sebagian pengunjung anda pastinya ada yang sudah login ke akun Facebook, jadi mereka pun akan lebih mudah berkomentar.
Tetapi jika kita menambahkan komentar Facebook dan etap mempertahankan Kotak komentar Default blog tentu akan membuat blog keliatan tidak dinamis karena terlalu memanjang ke bawah, nah oleh sebab itu saya akan memberikan Cara Membuat Komentar Facebook Berdampingan dengan Komentar Blog.
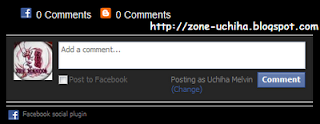
Berikut adalah Screenshot nya

Bagaimana ingin mencoba Komentar berdampingan tersebut.
1. Login ke Blog
2. Rancangan - Edit HTML
3. Untuk menghindari keselahan, Backup template anda terlebih dahulu dengan Download lengkap
4. Centang "Expand Template Widget"
5. Cari Kode <div class='comments' id='comments'>
Biasanya akan terdapat 2 kode tersebut di template anda
Copy kode di bawah ini tepat di bawah kode <div class='comments' id='comments'> yang ke 2
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/ alt='http://zone-uchiha.blogspot.com | ™ Uchiha Community ™ | The Clan Uchiha | ZUClanS | Uchiha Melvin'>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif' alt='http://zone-uchiha.blogspot.com | ™ Uchiha Community ™ | The Clan Uchiha | ZUClanS | Uchiha Melvin'/> <data:post.numComments/> Comments </div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
2 : Jumlah Komentar Facebook yang akan di tampilkan
400 : Lebar Komentar Facebook
6. Lalu Cari kode </head>
Copy Kode dibawah ini tepat diatas kode </head>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID Facebook' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
ID Facebook : Ganti dengan ID Facebook anda yang terletak di bagian belakang browser URL Profil Facebook anda, Misalkan http://www.facebook.com/melvin.alwaysforyou ID Facebooknya adalah melvin.alwaysforyou
7. Cari kode /* Comment atau #comments
Setiap Template mempunyai struktur kode yang berbeda-beda, jadi cari saja kode yang mirip dengan kode diatas
Copy kode berikut di bawah kode diatas tadi
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
8. Simpan
Selesai, sekarang anda sudah mempunyai Komentar Facebook Berdampingan dengan Komentar Blog.
Akhirnya tutorial ini selesai, dan saatnya saya katakan Salam Uchiha! sering-sering mampir ke ™ Uchiha Community ™ ya.. agar tidak di anggap jadul..
hehehe just kidding..
Description: Cara Membuat Komentar Blog Dan Facebook Berdampingan!
Rating: Reviewer: Unknown
ItemReviewed: Cara Membuat Komentar Blog Dan Facebook Berdampingan!
Free High Quality Backlink :
| URL |
| Code For Forum |
| HTML Code |
Ditulis Oleh : Unknown
 Nama Samaran : Uchiha Melvin
Nama Samaran : Uchiha MelvinTanggal Lahir : 04 Maret 1998
Agar terasa lebih akrab lagi panggil saja saya Melvin, saya adalah seorang blogger Newbie yang ingin lebih tahu mengenai Dunia Cyber yang luas. Selain itu saya juga hobi membaca komik manga antara lain adalah Naruto dan akhir-akhir ini saya sedang menyukai sebuah Film Anime yang berjudul Sword Ard Online. Dalam pelajaran sekolah yang paling saya sukai adalah TIK, Matematika, dan Biologi. Saya rasa sudah cukup deskripsi tentang saya dan jangan lupa untuk berkomentar di blog ini ya, Insyaallah akan saya balas. Sekian dan Terima kasih
Anda Sekarang Sedang Baca Artikel Tentang Cara Membuat Komentar Blog Dan Facebook Berdampingan! Anda Bisa Menemukan Artikel Cara Membuat Komentar Blog Dan Facebook Berdampingan!Saya Ini, dengan url http://zone-uchiha.blogspot.com/2012/06/cara-membuat-komentar-blog-dan-facebook.html, Kamu Juga Boleh Menyebar Luaskan Artikel Ini Atau MengCopy Paste Artikel Cara Membuat Komentar Blog Dan Facebook Berdampingan! ini Jika Memang Berrmanfaat. Tapi Saya Harap Anda Jangan Lupa Menyertakan Link Cara Membuat Komentar Blog Dan Facebook Berdampingan! Sumbernya. Thank